알고리즘 잘마무리하고 리액트를 배웠다.
개념 한번훑고 개인과제 todolist만드는거 했는데 뒤죽박죽....
개념도 확립이 안되서 적용이 하나도 안됐다ㅠㅠㅠㅠ
코딩 삽질하다가 개념보니까 이제좀 보였다
오늘은 개념위주로 공부할라고했는데 컨디션이 안좋아서 좀 보다가 집중도 안되고 잘 안됐다ㅠㅠ
마음은 불안한데 실력이 바닥이니까 조급해지고 이거했다 저거했다 하게된다...
아침에 할일 정해두고 그거 기준으로 해야겠다.
* 이번주 키워드
JavaScript의 ES란?, ES5/ES6 문법 차이
출처
https://velog.io/@lee222/JavaScript%EC%9D%98-ES%EB%9E%80
> ES란?
ECMA스크립트(ECMAScript, 또는 ES)란, Ecma International이 ECMA-262 기술 규격에 따라 정의하고 있는 표준화된 스크립트 프로그래밍 언어를 말한다. 자바스크립트를 표준화하기 위해 만들어졌다. 액션스크립트와 J스크립트 등 다른 구현체도 포함하고 있다. ECMA스크립트는 웹의 클라이언트 사이드 스크립트로 많이 사용되며 Node.js를 사용한 서버 응용 프로그램 및 서비스에도 점차 많이 쓰이고 있다.
> ES5/ES6 문법 차이
- 템플릿 리터럴
화살표 함수
this
변수선언
모듈
클래스
템플릿 리터럴
ES6부터 새롭게 등장한 템플릿 리터럴. 덕분에 문자열 표현이 훨씬 간단해졌다.
템플릿 리터럴이란 작은 따옴표나 큰 따옴표 대신 백틱(`)으로 문자열을 감싸 표현하는 기능을 말한다.
템플릿 리터럴을 사용하면 플레이스 홀더(${variable})를 사용하여 백틱 내부에 문자열과 함께 표현식을 넣을 수 있다.
//ES5
var name = "현진";
var age = 25;
console.log("저의 이름은 " + name + "이고, 나이는 " + age + "살 입니다.");
//ES6
var name = "현진";
var age = 25;
console.log(`저의 이름은 ${name}이고, 나이는 ${age}살 입니다.`);
- 화살표 함수
ES6부터 새롭게 등장한 화살표 함수로 함수 선언법이 좀 더 간단해졌다.
//ES5
function str(arg1, arg2) { console.log("용민"); }
// 생성자 함수(많이 사용하지 않음)
var str = new Function("arg1", "arg2", "console.log('용민')");
//함수 리터럴(익명 함수를 만들 때 사용)
var str = function(arg1, arg2) { console.log("용민"); };
//참고💨💨
여기서 익명 함수란 말 그대로 이름이 없는 함수를 뜻한다.
ex) var bar = function (a, b) {...};
//반대로 기명 함수는 이름이 있는 함수이다.
ex) var bar = function funcName(a, b) {...}//ES6
var str = (arg1, arg2) => {
console.log("용민");
};
var str = arg1 => console.log(arg1);
//화살표 함수에 인자(argument)가 하나밖에 없다면 괄호를 생략할 수 있다.
//또한 한줄로 표현이 가능하다면 위와 같이 중괄호({})를 생략할 수 있다.
var str = func => ({ id: "31" });
//화살표 함수가 객체를 반환한다면 위와같이 표현해줄 수 있다.
- this의 다른 동작
* ES5
ES5같은 경우 객체 내에 있는 메소드를 실행 시 this는 메소드가 선언된 해당 객체를 가리킨다.
하지만 객체 안에서 선언된 함수의 this는 해당 객체가 아닌 window를 바라보고 있기 때문에 함수 안에서 this.name, this.age 를 하여도 아무 값이 나오지 않는다.
이러한 경우 해결방안으로 innerInfo.call(this) 를 통해 this 를 바인딩 시켜주거나 this를 해당 변수에 담아서 var self = this 와 같은 방식으로 접근하면 사용하면 된다.
var thisTest = {
name : "김현진",
age : 25,
info : function() {
console.log(this)
console.log(this.name , this.age)
function innerInfo() {
console.log(this)
return this.name + ":" + this.age
}
return innerInfo()
}
}
// 실행결과
// {name: "김현진", age: 25, info: ƒ}
// 김현진 25
// Window {postMessage: ƒ, blur: ƒ, focus: ƒ, close: ƒ, parent: Window, …}
// ":undefined"
* ES6
ES6에서의 this 는 자신을 둘러싸고 있는 this를 바라보기 때문에 따로 바인딩이나 변수에 담을 필요 없다.
let thisTest = {
name : "김현진",
age : 25,
info() {
console.log(this)
console.log(this.name , this.age)
innerInfo = () => {
console.log(this)
return this.name + ":" + this.age
}
return innerInfo()
}
}
// 실행결과
// {name: "김현진", age: 25, info: ƒ}
// 김현진 25
// {name: "김현진", age: 25, info: ƒ}
// "김현진:25"//생성자 함수의 인스턴스의 경우, this는 인스턴스를 가리킨다.
function Obj(value) {
this.value = value;
}
var obj = new Obj(0);
console.log(obj.value); // 0//화살표 함수를 쓰면 함수가 선언된 스코프에 자동 바인딩이 된다.
var obj = {
value: 10,
// 메소드 호출
show: function () {
console.log(this.value); // 10
// 함수 호출
function show_01 () {
console.log(this.value); // undefined
}
show_01();
// 화살표 함수
function show_02 = () => {
console.log(this.value); // 10
}
show_02();
}
}
obj.show();
- 변수 선언
* ES5
ES5에선 var 밖에 존재하지 않았다. var 는 변수를 선언할 때 사용되는 키워드로,
재할당과 재선언에 굉장히 자유롭다.
var x = 10;
x = 15;
console.log(x); //15
var x = 12;
console.log(x); //12* ES6
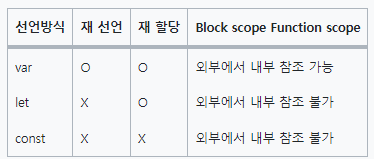
ES6부터 let, const가 추가되었다.
let은 한번 선언된 변수에 동일한 이름으로 선언할 수 없다.
하지만, 값은 재할당 할 수 있다.
let x = 10;
x = 15;
console.log(x); //15
let x = 12; // Identifier 'x' has already been declared
const는 한번 초기화된 변수에 재할당/재선언할 수 없다.
const x = 10;
console.log(x); // 10;
x = 15; // TypeError: Assignment to constant variable.
그리고, let, const는 블록 스코프 또는 Function 스코프 내부에 선언되면 해당 스코프 밖에서 안에 있는 변수를 참조할 수 없다.
쉽게 설명하자면, 중괄호로 묶인 부분 내부에 선언된 let, const를 중괄호 외부에서 참조할 수 없다는 것이다.
if (true) {
var i = 0;
}
console.log(i); // 0
if (true) {
let j = 10;
}
console.log(j); // ReferenceError
if (true) {
const k = 100;
}
console.log(k); // ReferenceError
밖에서 안에 있는 const, let은 참조할 수는 있다.
const i = 5;
if (ture) {
console.log(i); // 5
}
var는 Function 스코프는 내부에 선언된 var를 외부에서 참조할 수 없지만
블록 스코프에선 내부에 선언되어 있어도 외부에서 참조 가능하다.
function f() {
var v = 5;
console.log(v); // 5
}
console.log(v); // ReferenceError: v is not defined
if (true) {
var i = 0;
}
console.log(i); // 0
'TIL & WIL' 카테고리의 다른 글
| [ TIL ] 2022.08.16 (0) | 2022.08.16 |
|---|---|
| [ TIL ] 개인 과제 Todolist 완성! (0) | 2022.08.15 |
| [ TIL ] React 시작! (0) | 2022.08.13 |
| [ React ] DOM과 ref (0) | 2022.08.12 |
| TIL : 숫자를 배열로 만드는 법 (0) | 2022.08.10 |